Disaster Recovery Management System
Tools used
Figma
Adobe Creative Suite
Date
October 2018 -
Present
Team
Ryan McElroy, Design Lead
Kate Staaf, Designer
Nick Martin, Designer
Nicole Navolio, UX Analyst
Sarah Luciano, UX Analyst
Randy Lybbert, Front-End Developer
Problem
People applying for disaster recovery assistance or those managing the process, need a centralized location where they can complete a clear, intuitive workflow and easily access necessary information.
Our design team was initially brought into this project to assist with visual design within a subset of the account. Over time, our design support expanded into more holistic UX team and has also expanded into different parts of the account. What started as 1 designer has, in less than 2 years, expanded to a well-rounded team of 6 designers.
Because of the nature of the project we have worked on different initiatives in different phases but all fall under disaster recovery. Depending on the need at hand, our design support ranges across visual design, UX design, usability testing, information architecture, content strategy, and anything else we can provide support for.
Project Background
Requirement Documentation & Research
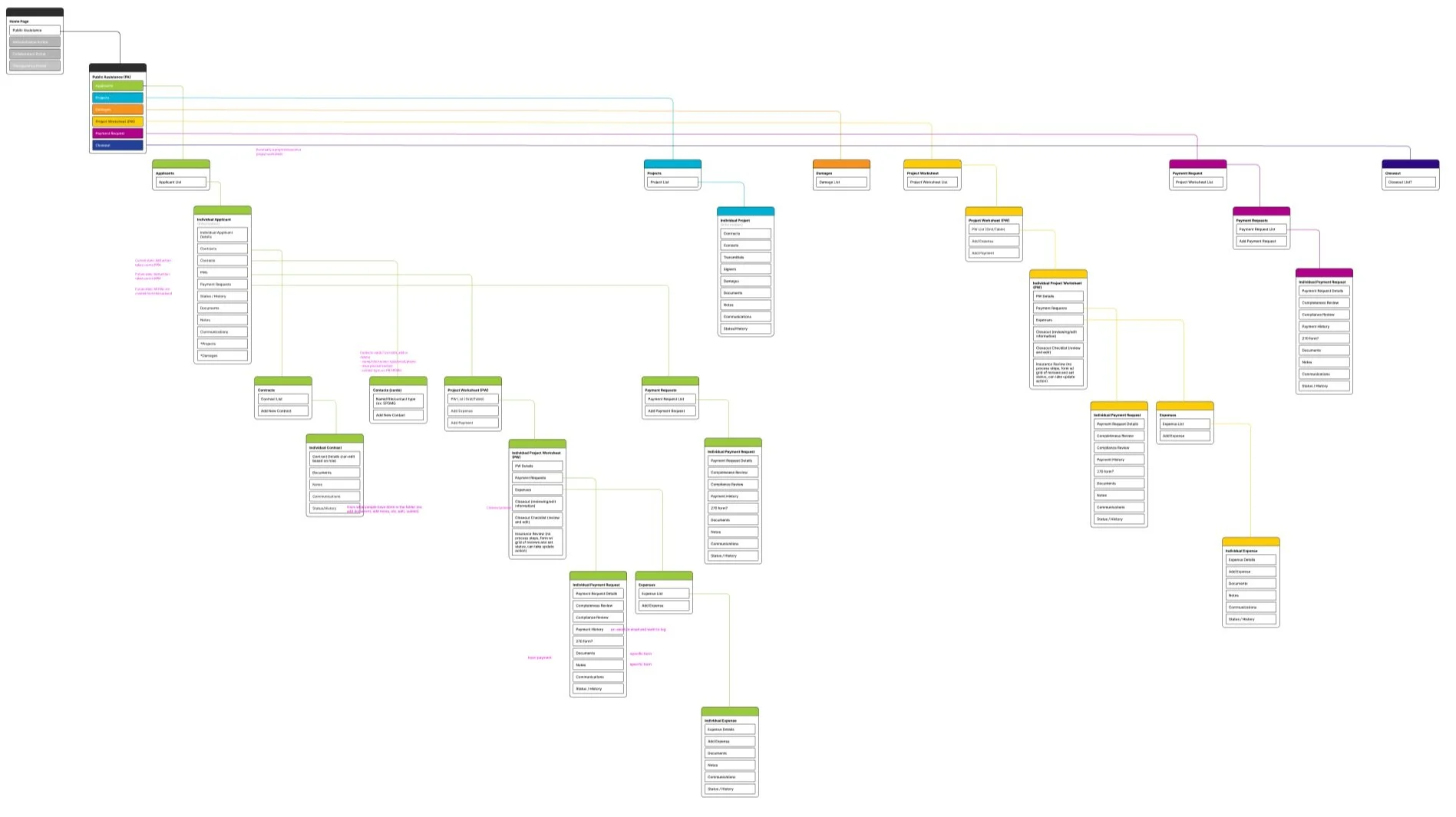
To gain a more comprehensive understanding of the a particular part of the project and how all the different pieces work together, I worked with some key stakeholders and subject matter experts to create a sitemap. The sitemap allowed everyone to see the this particular system piece from a bird’s eye view and also created alignment amongst the stakeholders.
In addition to a sitemap, I defined personas, capturing daily goals, tasks, and well as pain points, and well as did a preliminary UX audit of the current state to provide some immediate enhancement recommendations.
System sitemap.
User Personas.
UX Audit of current state.
Myself along with a front-end developer created a Design Pattern Library comprised of components that would build upon each other to bring consistency amongst the applications. The individual component code lives in a centralized repository in which developers can access and pull from based on what they are building.
Solution Design: Design Pattern Library
Because of some time constraints and an established pattern library, most of our designs went straight to high fidelity. Depending on the need, we walked through the user journey with the product team, created user flows and then iterated on mockups and/or clickable prototypes that were finalized and then used to create user stories.
Solution Design: High Fidelity Screens



What I Learned…
From the very start of the engagement it was clear that the overlap between business, technology, and design needed to be taken into consideration. Each team had different priorities and perspectives that were being fought for. Although this was a challenge, it also presented us as designers with an opportunity to apply Human Centered Design methods. We were able to hear the needs, desires, and concerns of each stakeholder and work toward creating alignment amongst the different objectives. A key here has been building trust and relationships through patience, communication, and consistently delivering quality work.